Uploading Image File to Firebase From App
Some apps allow users to upload images and files, read them, delete them and fifty-fifty download them whenever users want. Such functionality tin can exist useful for social media platforms, blogging platforms or storage services. Firebase Deject Storage offers a solution to shop user-generated content easily.
Howdy fellow devs, in this article, nosotros'll be discussing Firebase Deject Storage and how we tin implement information technology to upload, retrieve and store user files securely.
What is Firebase Cloud Storage?
Firebase Cloud Storage is a service that developers can use to store and download files generated direct by clients. No server-side code is needed.
Information technology uses Google Deject Storage buckets to store the files, allowing accessibility from both Google Deject and Firebase. These buckets are formed within a hierarchical structure. For case:

What I really similar about Firebase Cloud Storage is how seamless it integrates with Firebase Authentication then you can organize uploaded files based on each user and utilize access controls if needed.
Also, it scales automatically so there's no worry most moving to another provider when stored information gets too large.
Now that we know what Firebase Storage can do, let's attempt using it in our projection. For this tutorial, I'm making a unproblematic photo album app that allows users to upload, view and delete images.
Pace ane: Create a new Firebase Projection
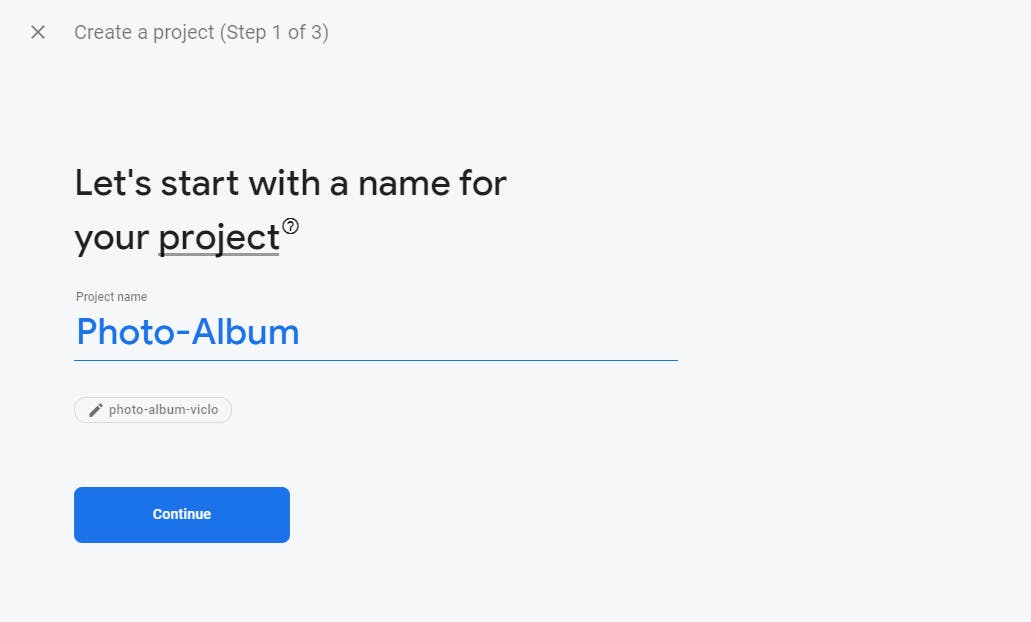
Head over to firebase.google.com and create a new projection.

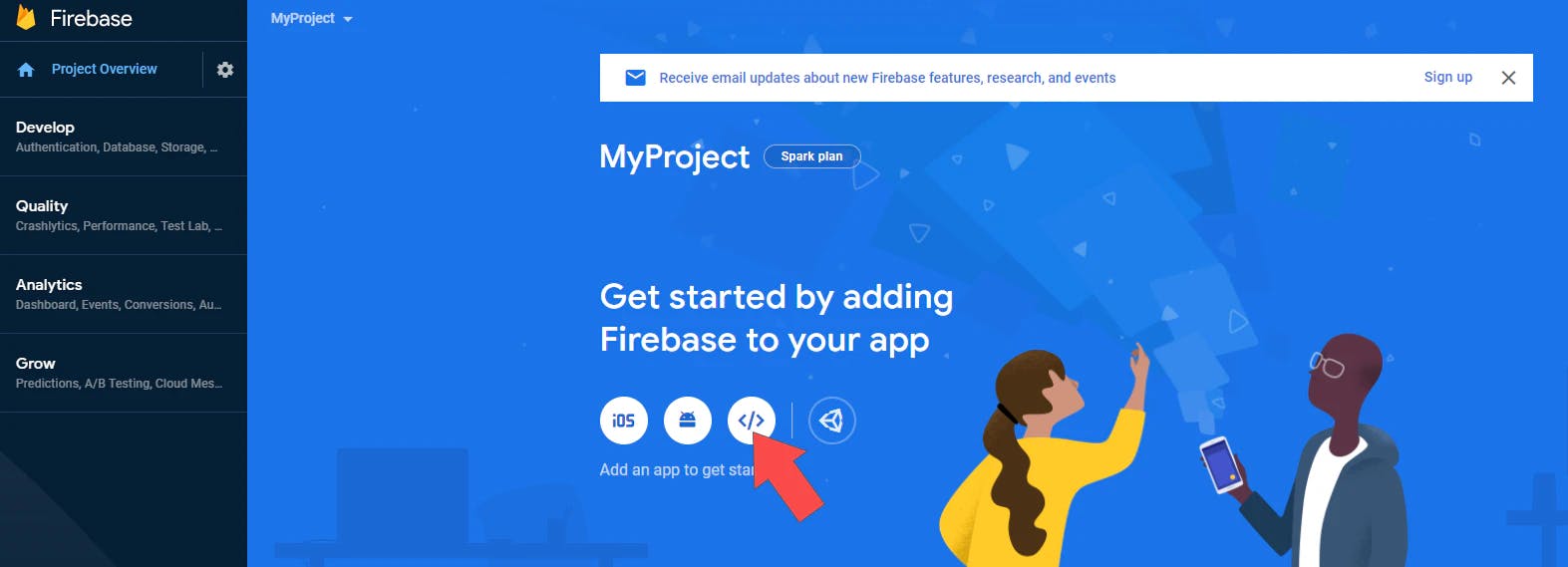
On the dashboard, click on the Web icon to initialize Firebase for Web Apps.

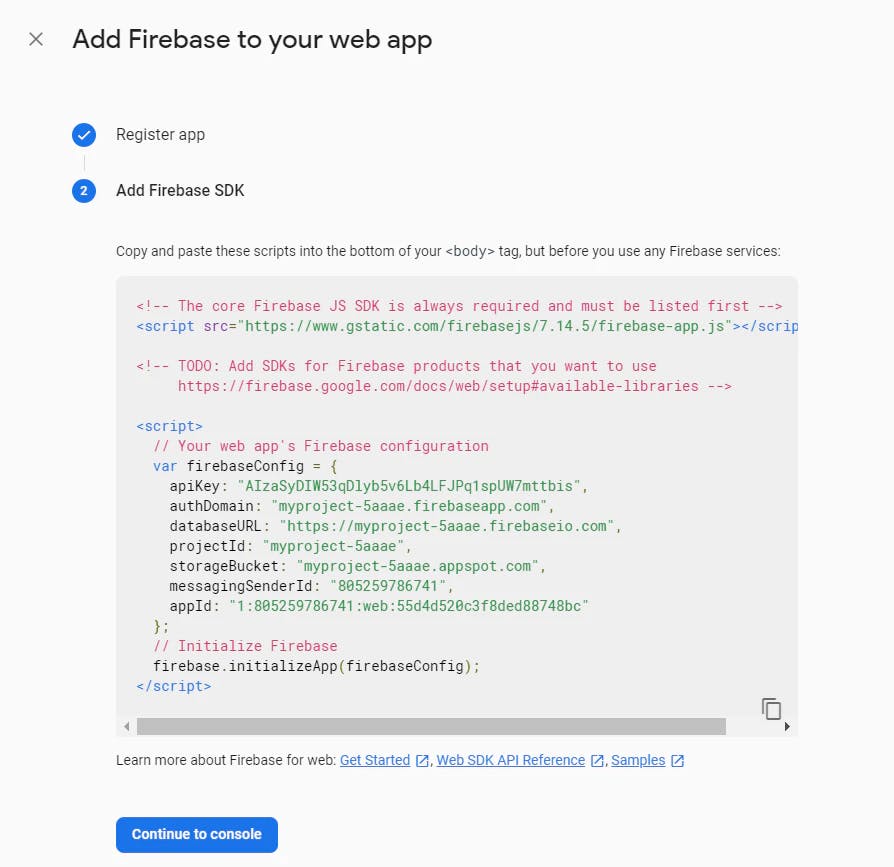
Follow the steps by Firebase and you'll achieve a page that shows your config variables (encounter prototype beneath). This is important so copy and salve information technology somewhere. Nosotros will employ information technology shortly.

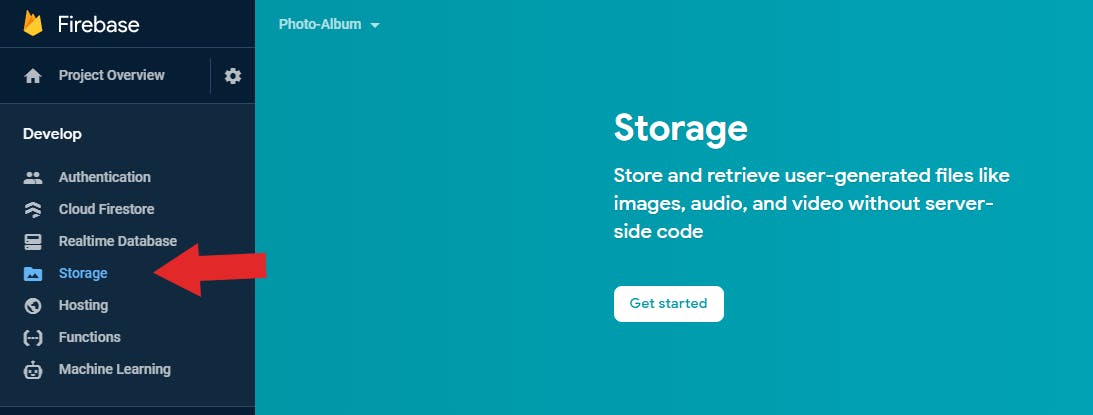
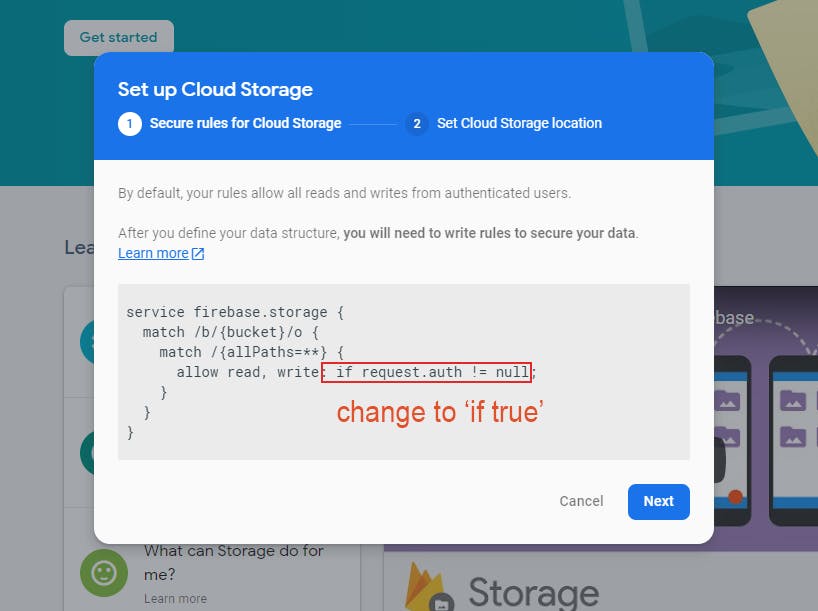
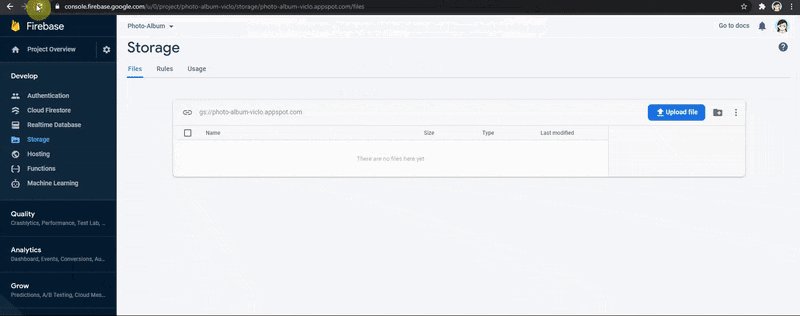
Next, head over to the Storage tab and click on the 'Become Started' button.

You'll see a pop-upwardly window that asks if y'all are okay with some settings. Replace the request.auth !=zip to true. This ensures nosotros are immune to upload files to Firebase without needing authentication for the simplicity of this tutorial.
Click 'Next' to go along.

And there y'all go! Firebase Deject Storage is now enabled. Let's integrate it into our app.
Step 2: Create a React App
For this example, I'm using a react project template. Y'all tin can use whatever front-terminate framework yous like.
To create a React project, simply run:
npx create-react-app <app-proper name> In one case your project is created, run:
npm install firebase This is a bundle that contains the necessary tools and infrastructure nosotros need to set up Firebase in our app.
Step 3: config.js
Create a file chosen config.js to store our Firebase config variables that we copied earlier.
Our config.js will look like:
import firebase from "firebase/app"; import "firebase/storage"; const app = firebase.initializeApp({ apiKey: process.env.REACT_APP_API_KEY, authDomain: process.env.REACT_APP_AUTH_DOMAIN, databaseURL: procedure.env.REACT_APP_DATABASE_URL, projectId: process.env.REACT_APP_PROJECT_ID, storageBucket: process.env.REACT_APP_STORAGE_BUCKET, messagingSenderId: procedure.env.REACT_APP_MESSAGING_SENDER_ID, }); // Go a reference to the storage service, consign it for use consign const storage = firebase.storage(); export default app; Note that I'm storing the actual config values in my .env file and accessing them as process.env.VARIABLE_NAME.
If you are new with environment variables, I institute this nice article explaining how to use it.
Footstep 4: Uploading Files to Storage
In App.js, nosotros tin can import our storage reference that we exported from our config.js file.
import {storage} from "./config"; In society to upload files, we need to take an input field for the user. We can create an input element similar so:
<input type="file" accept="prototype/x-png,prototype/jpeg" /> By specifying the type to file, the input field will be a file picker.
For this case, we only accept files that are .png or .jpeg. We tin can specify this requirement in the have attribute.
Now let'due south add together a push that volition upload our epitome to Firebase when clicked.
<push button>Upload to Firebase</button> At this point, the UI should look something elementary like:

1. Create Image state
To track whether our user has supplied a file in the input, we should take an image country. Start, import the useState claw.
import React, { useState } from "react"; And initialize the state to goose egg:
const [prototype, setImage] = useState(zip); two. onImageChange
Side by side, let'southward create an onImageChange function which will update the paradigm land every time the user supplied a new file to the input field.
const onImageChange = (e) => { const reader = new FileReader(); let file = e.target.files[0]; // get the supplied file // if there is a file, set image to that file if (file) { reader.onload = () => { if (reader.readyState === two) { panel.log(file); setImage(file); } }; reader.readAsDataURL(e.target.files[0]); // if there is no file, gear up image dorsum to null } else { setImage(nothing); } }; And then, we will laissez passer this function into the onChange handler of our input element.
<input type="file" accept="prototype/x-png,paradigm/jpeg" onChange={(east) => {onImageChange(e); }}/> 3. uploadToFirebase
Now let'southward create an uploadToFirebase role for our button and so that the prototype will be uploaded to Firebase when the user clicks the push.
This is how we can implement the function:
- Cheque if the
prototypeland is null. If it is, enquire the user to supply a file first. - If
imageis a file, we'll create a root reference to our storage. - So we create a kid reference to shop our file. We can proper noun that reference by the paradigm'due south
nameholding. - Finally, use
put(image)to store our file in the reference. - Then have a callback function to let the user know that the file has been uploaded to Firebase successfully.
Hither's the implementation in code:
const uploadToFirebase = () => { //1. if (epitome) { //2. const storageRef = storage.ref(); //3. const imageRef = storageRef.kid(image.name); //iv. imageRef.put(image) //5. .then(() => { warning("Image uploaded successfully to Firebase."); }); } else { alert("Please upload an epitome first."); } }; That should do it!
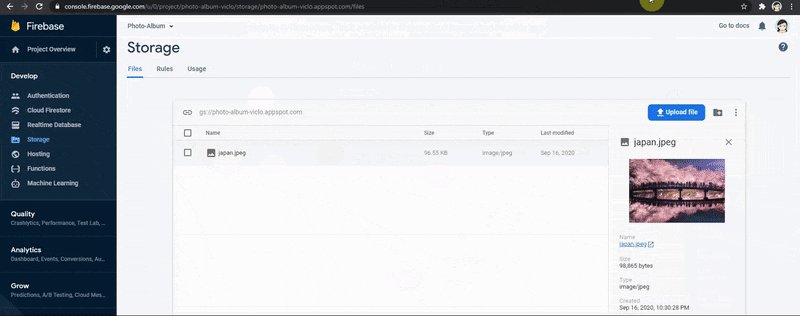
Let'south cheque if it works.

Yay it does! The uploaded epitome is in Firebase Storage.
Conclusion
With Firebase Deject Storage, there are many things you can exercise to handle, organize and store user's information and files. Stay tuned for the next article on how to recall, display and delete files from Firebase Storage.
You tin discover the next function hither.
Cheers for reading and I hope information technology was helpful in whatsoever manner. Feel free to ask any questions in the comments beneath and refer to the Firebase documentation to read more than about it yourself. Take care and cheers!
stearnsshater2002.blogspot.com
Source: https://lo-victoria.com/introduction-to-firebase-storage-uploading-files
0 Response to "Uploading Image File to Firebase From App"
Post a Comment